Tooltip
A tooltip shows an action name or provides useful information about an action or a setting.

When to use
There are three types of tooltips:
|
Action Shows an action name or label for icons and unlabeled controls, and a shortcut if available |

|
|
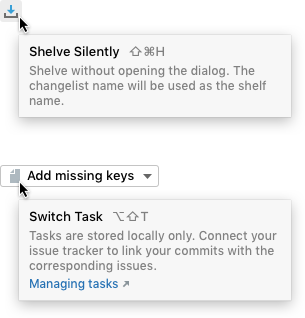
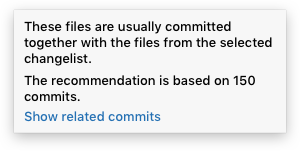
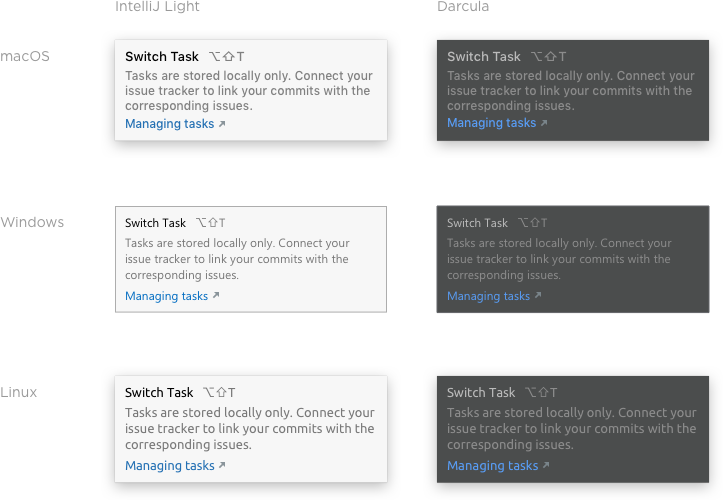
Action help Shows help text for icons and unlabeled controls in addition to an action name or label |

|
|
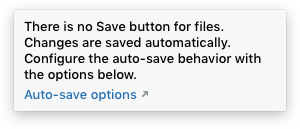
Help Shows help text for all other controls |

|
All icons and unlabeled controls should have an Action or an Action help tooltip.
Use Action help and Help tooltips according to the Context help rules.
How to use
Required and optional information
Always show the required information in a tooltip:
| Tooltip | Required info | Optional |
|---|---|---|
Action 
|
Action name | Shortcut |
Action help 
|
Action name Help text |
Shortcut Link |
Help 
|
Help text No action name or label because it is already shown in the UI. |
Shortcut Link |
Show a shortcut if an action or a setting has one. Do not show a single shortcut in a tooltip.

Provide a link to a source that can further explain the action or the setting. A link can navigate to a place in the IDE or to an external help article.

|

|
| Local link | External link |
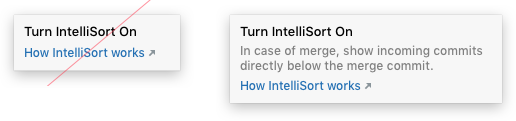
Do not show just an action name and a link to a help article. Provide help text so that the user does not need to switch to a web browser.

Text length and formatting
The text width in an action tooltip is not limited. The text width in a help tooltip is limited by 250 px.
Show no more than 10 lines of help text. If the text does not fit, leave only the essential information and add a link to a help article.
Incorrect

Correct

Text style formatting:
- Avoid using style formatting in the help text. Usually, the text is short and no bold or italics are needed.
Incorrect

Correct

-
Use formatting for code, console commands or parameters. Use HTML tags. Enclosing the text in
<html></html>tags is not needed. Editor breadcrumbs
Editor breadcrumbs -
Action name, shortcut and link do not allow HTML tagging.
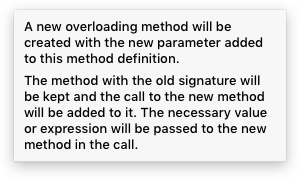
If the help text is longer than 5 lines, separate the text into paragraphs with the <p> tag. The <p> tag adds vertical space between paragraphs to visually separate them. Do not use the <br/> tag as it does not add space.

String LONG_TEXT1 = "A new overloading method will be created with the new parameter added to this method definition.<p/>The method with the old signature will be kept and the call to the new method will be added to it. The necessary value or expression will be passed to the new method call.";
new HelpTooltip().setDescription(*LONG*_TEXT).installOn(component);Writing guidelines
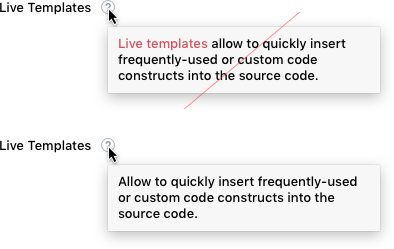
Make the help text short and descriptive.
In a help tooltip, do not repeat an action or a setting name in the text.

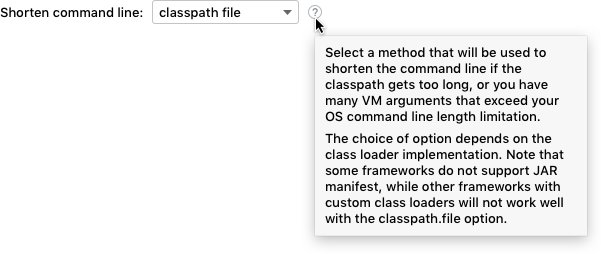
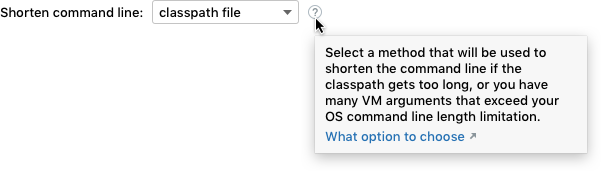
Question mark icon for help tooltips
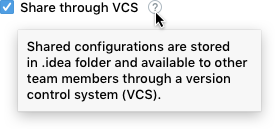
Always use the help tooltip with the question mark icon. Without the icon, it is unclear which component has help information.
Always place the question mark icon to the right of the corresponding UI component.
Examples with different controls:
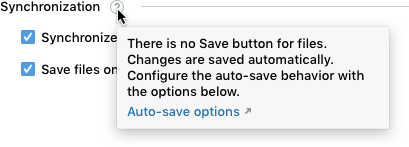
Checkbox
![]()
Tree item
![]()
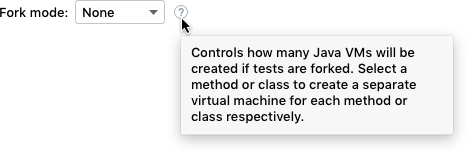
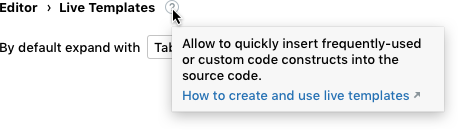
Combo box

Group header

Settings breadcrumbs

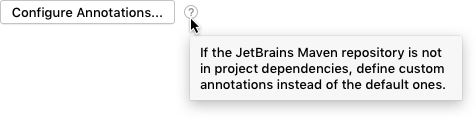
Stand-alone button not at the bottom of a dialog

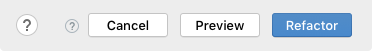
Exception: do not use the help tooltip with buttons at a dialog’s bottom. Put the information into the help article that is opened with the question mark button in the bottom left corner.
Incorrect

Style

Built-in behavior
All tooltips appear on hover (not on click), including the help tooltip with the question mark icon.
All tooltips are hidden when the mouse cursor leaves the area that triggers the tooltip.
If the mouse cursor stays in the tooltip trigger area, tooltips are also hidden after a timeout specified in the table below.
| Tooltip | Appears after |
Hides after If cursor is in the tooltip trigger area |
| Action |
300 milliseconds ide.tooltip.initialReshowDelay registry key |
10 seconds ide.helptooltip.regular.dismissDelay |
| Action help |
30 seconds ide.helptooltip.full.dismissDelay |
|
| Help | Never hides |
If a tooltip has a link, it is possible to move the mouse cursor over the tooltip. The tooltip does not close automatically when the cursor is over it.
Tooltips are positioned automatically depending on the mouse cursor location.