How to write guidelines
This page describes the workflow and basic rules of writing articles for IntelliJ Platform UI Guidelines.
Workflow
Follow these steps if you want to add a new article to the guidelines:
- Write an article in the Google doc.
- Share the Google doc with the designers team, so they can review and comment the document.
- When all comments are resolved, send the Google doc to tech writers for grammar review. Create ticket in YouTrack project “Documentation”, subsystem “IntelliJ IDEA”, auto-assigned to Anna Gasparyan.
- After the review, add the article to the guidelines. Follow the instructions on https://github.com/JetBrains/ui.
- Contact developers to add Code Snippets to the article.
Text
The text should be short and clear. Follow the rules:
Grammar
| Use present tense. | A progress bar informs user about the progress of a lengthy operation. |
| Write in the active voice. | Progress bar is shown. Progress bar appears. |
| Avoid unnecessary modal verbs. | Label should use sentence-style capitalization. Use sentence capitalization in labels. |
| Use imperatives. | The cursor changes to the pointing hand. Change the cursor to the pointing hand. |
| Do not address the reader. | Use combobox if..., Follow guidelines... |
| When describing user behavior, write: | A user looks forward to what will appear after completion. |
| Avoid bracketed text, it complicates reading. If information is important — put it in a new sentence, if not — remove it. | Provide a header (bold) for each progress. Provide a bold header for each progress. |
Contents
-
Omit common introductory phrases.
-
Write one idea per sentence.
-
Split the text to subsections and short paragraphs.
-
Use bulleted lists when the order of points does not matter, and numbered list when they do.
- When giving a recommendation, explain why it is useful.
- Bad: If a process is started by a user, provide a notification when the process finishes.
- Good: If a process is started by a user, provide a notification when the process finishes. This way the user, if switched to another task while waiting for a process to finish, would know they can return back and see the results.
- Add links if you refer to other sections. Links should be descriptive, do not use Click here links.
Word-level recommendations
| Would be — use is instead, when possible. | Displaying indicator would be distracting. Displaying indicator is distracting. |
| Then — omit if possible. | If a process is started by the user, then. provide notification. |
| He/she — replace with they. | If a process lasts less than 1 second, the user won’t be able to read the process name and showing it would just distract them. |
| Select a word with bold to emphasise or with italic to quote. |
Structure
If an article is about a control, add a control’s class name under the article title:
Structure a single guideline as follows:
- Start each guideline with a text description and provide an image under it if necessary. Do not use a reversed order (image than text).
- Place an additional text under the image only if it does not make sense placing it with the text above the image.
Guideline numbered anchors:
- Each paragraph
<p>is assigned a numbered anchor. An anchor helps referencing a particular guideline. Structure the article so that each guideline is a single paragraph. - To start a new paragraph, add an empty line above.
- To create a text block without an anchor, do not add an empty line above. Add two spaces in the end of the previous text block.
- To add extra vertical space without creating a paragraph, use
<br/>. - If some element gets an unnecessary anchor, use the class
noanchor. Note that Markdown does not work inside the<p>tag, replace it with HTML. Example:
<p class="noanchor">
For when to use the empty state, see the
<a href="/ui/principles/empty_state">Empty State</a>.
</p>The article structure can vary depending on whether a control, component or principle is described. Generally, use the sections that are described below.
Introduction paragraph
In the first paragraph describe a control, component or principle and provide an illustration. If there are different types of the control, describe all of them.
When to use
Describe when to use the control or when to apply the principle.
If the control is often used incorrectly, describe cases when the control should not be used.
How to use
Provide guidelines on how to use the control, component or principle. Group guidelines by their subject. For a control it can be:
- Behavior details for a single control and for a group of such controls (if applicable)
- Wording — how to write a label for the control
- Using the control with other controls
- Any other recommendations specific to this control
Use notes for links to additional materials, sources, useful facts and examples. To insert a note, use:
<aside class="note sideblock _visible">Note text</aside>Use formatting for shortcuts:
<kbd>Ctrl+Space</kbd>To add a horizontal line in a table, use:
<th class="table-line">Sizes and placement
Give recommendations for:
- Minimum and maximum sizes in pixels
- How to layout with other controls. Refer to Layout if possible.
- Insets between controls in pixels
Illustrate sizes and insets as described below.
Style
Provide an illustration how a control or component looks in different look-and-feels.
List color keys used for this control.
Do not provide font properties and specific hex colors.
Images
Illustrate all statements with interface examples. Use default Mac OS theme as the main themes for illustrations. Add a section with examples for Darcula theme in the Google doc, but do not move it to the official guidelines.
If an image description appears above the image, end it with a colon:
 If under, do not use a period at the end:
If under, do not use a period at the end:
 Image description
Image description
Several not wide images can be placed in two or three columns:

If there is a set of images that illustrates the sequence of states, place them horizontally or vertically and link with an arrow:

If there is a common mistake in UI, provide Correct/Incorrect images:

The “Correct/Incorrect” can be placed above the image or on the left:

If there is one image and it’s not big, cross out the image with 1px line instead of “Incorrect” header:

Use html to add Correct/Incorrect label:
<p class="label incorrect">Incorrect</p>
Save all images in two sizes: example.png and example@2x.png.
Callouts
All text on images should be horizontally oriented.
Font-style: Gotham Book
Font-size: 14px
Line height: 20px
Max width: 300px
Color: #999999
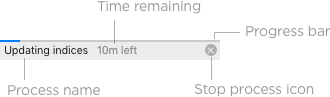
Place callouts around the image at a distance of at least 30px:

Or use leader lines to sign specific items on the image:

Leader line is 1px line, color: #000000 op. 0.3.
Line is vertical or horizontal. It can be bent once if there is not enough space for the text. Do not intersect lines.
Leave 1px between the line and the element to which it refers or place line over the element:

Lines go beyond the image by 20px:

Text position:

If line is horizontal, center it with the first comment line.
Colors, insets and sizes
Use the Hex Code format to specify colors:

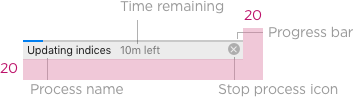
Use colored rectangles to specify sizes inside the element and lines to specify external sizes:

- Main rectangle: #DA769D op. 0.4.
- Secondary rectangle: #6D9AE6 op. 0.4.
- Text and line: #BD136B, #0054C0.
- Distance between image and line, between line and text is 5px.
- Align all sizes on the right.
Use line to show that text is aligned with an element:

Specify the element sizes in the following format:

For text labels, specify insets from the bounding box:


Parameters for regular labels that make bounding boxes in Sketch the same size as in Java (already used in Sketch libraries symbols):
macOS: SF UI Text Medium / 13 size / –0.1 character spacing / 16 line spacing
Windows: Segoe UI Regular / 12 size / 16 line spacing
Linux: Ubuntu Regular / 15 size / 18 line spacing
If unsure about a bounding box size for other font sizes, check with UI Inspector.
Code snippets
Provide code snippets along the article to help developers implement the described look and behavior.
If a code snippet is too big, put it at the end of the article and provide a link.
To insert a snippet, use:
<div class="code-block__wrapper">{% highlight java %}
Code snippet
{% endhighlight %}</div>