Typography
IDE font
The system fonts are used for the IDE user interface by default. The default font sizes are below:
| macOS | SF Pro Text | 13 |
| Window | Segoe UI | 12 |
| Linux | Ubuntu | 15 |
Users can change the default font size in Settings. If the default font size is changed, other font sizes used in the UI are scaled respectively.
Use the built-in text styles from the table below whenever possible.
| Name | Font size | Usage Examples |
|---|---|---|
H0 bold JBFont.h0().asBold() |
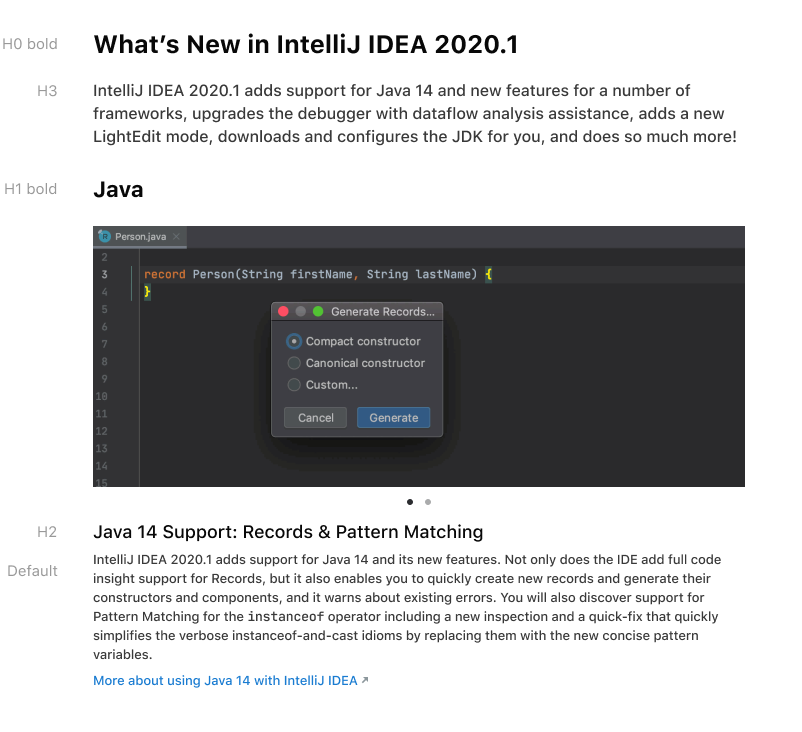
Default + 12 | Rich text headers. See the "What’s New" page example below. |
H1 bold JBFont.h1().asBold() |
Default + 9 | |
H2 JBFont.h2() |
Default + 5 | |
H2 bold JBFont.h2().asBold() |
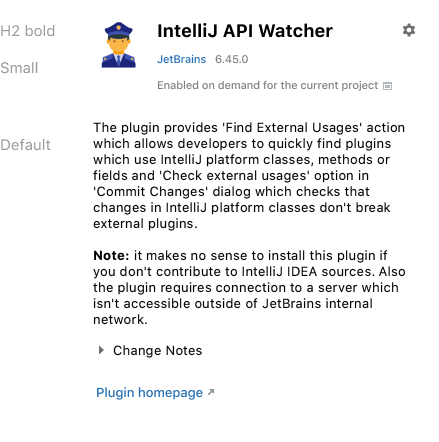
Small page header. Examples: Plugin name, GitHub timeline header | |
H3 JBFont.h3() |
Default + 3 | Accent body text |
H3 bold JBFont.h3().asBold() |
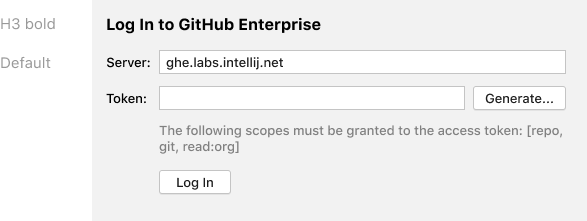
Headers in dialogs with a small number of elements (Customize page on Welcome screen, Login page in Get from VCS dialog) | |
| H4 bold (Default bold) JBFont.h4().asBold() JBFont.regular().asBold() |
Default |
Header in dialogs with a large number of elements (Run configurations dialog), notification header, breadcrumbs in settings, header in navigation popup, accent elements in lists and trees. Use Group header to divide the page on groups, but not to draw too much attention to the headings. |
Default JBFont.regular() |
Default | Labels, inputs, links, trees, tables and other controls; text outputs, notifications, shortcuts |
| Paragraph |
Default Line height default + 3 |
Multiline description text |
Medium JBFont.medium() |
macOS: Default - 1 Win: Default Linux: Default - 1 |
Tool window header, navigation bar, editor breadcrumbs, editor tabs (small on macOS) |
Medium bold JBFont.medium().asBold() |
Module in the navigation bar | |
Small JBFont.small() |
macOS: Default - 2 Win: Default Linux: Default - 2 |
Status bar, tool window buttons, inline help, help text in tooltips, separators in lists |
If none of the built-in sizes work and a custom one is needed, define it as the default size +/- constant value. Do not hardcode font sizes.
Use the underlined text style for hovered links.
Editor font
JetBrains Mono font is used by default for the Editor.
| Name | Font size | Usage |
|---|---|---|
| Default | Default | Editor |
| Small | Default - 1 | Line number |
Colors
The IDE text colors are in the table below. The editor text colors are managed by the editor color theme.
| Name | Light | Dark | Usage | Color key |
|---|---|---|---|---|
| Default | 000 | BBB |
Labels, inputs, trees, etc. |
.foreground keys for various UI controls. Examples:
Label.foreground Button.foreground ComboBox.foreground MenuItem.foreground
|
| Info panel | 808080 | 8C8C8C | Inline help, shortcuts |
Label.infoForeground
|
| Info input | 999999 | 787878 | Additional info in lists (paths, counters), placeholder |
Component.infoForeground
|
| Disabled | 8C8C8C | 777777 | Disabled labels, disabled links |
.disabledForeground and .disabledText keys for various UI controls. Examples:
Label.disabledForeground ComboBox.disabledForeground MenuItem.disabledForeground CheckBox.disabledText Button.disabledText |
| Selected | FFF | FFF | Selected text |
.selectionForeground keys for various UI controls. Examples:
MenuItem.selectionForeground
Table.selectionForeground
|
| Link | 2470B3 | 589DF6 | Links |
Use the component LinkLabel Color keys: Link.activeForeground Link.hoverForeground Link.pressedForeground Link.visitedForeground |
| Error | C7222D | FF5261 | Inline errors text |
Label.errorForeground
|
Examples
What’s New page that appears in the Editor tab:

Plugin page in the Settings dialog:

Log in to GitHub page in the dialog: