Icons
Follow these guidelines to create a new icon or redesign an existing one for IntelliJ-based products.
Style
A common style unites several icons into a set and makes them recognizable.
Use a flat geometric icon style with straight corners and edges. Flat icons remain legible even in small sizes.
| Incorrect |
Correct |
|
Use flat shapes instead of complex 3d forms. |
|
| Incorrect |
Correct |
|
Use straight corners and lines instead of curves. It’s recommended to use 45° and 90° angles, |
|
Icons should be as simple as possible without losing their meaning. Clean and simple icons ensure readability and reduce visual clutter.
| Incorrect |
Correct |
|
Reduced the icon to its minimal form, without losing its meaning. |
|
Grid and size
Basically, icons fit into a square artboard. Leave a transparent padding around the perimeter. For default 16px icons, the transparent border is 1px, so the icon’s visible part should be inside the 14px x 14px area.
![]() 14px x 14px is the area where the visible part
14px x 14px is the area where the visible part
of the icon should fit for an 16px icon.
Content should only go beyond the borders if a modifier is added, or if additional visual weight is required.
Sizes for other icon sizes can be found in the table below:
| Icon Type | Icons Size | Transparent Border |
|---|---|---|
| Gutter, status bar | 12px x 12px | — |
| Tool window | 13px x 13px | — |
| Default : toolbar icons, project tree, etc. | 16px x 16px | 1px, except for modifier |
| Dialogs | 32px x 32px | 2px |
| Logo app icon | 32px x 32px 64px x 64px 128px x 128px 256px x 256px 512px x 512px |
— |
Basic shapes
Use basic shapes to build icons, such as squares, circles and rectangles. Using a grid and basic shapes ensures consistent visual proportions and placement.
| |
|
| |
|
Make sure that icons have the same visual weight. The more filled an icon is, the less space it needs. Following this rule, circles, rhombuses, triangles and other non-square shapes should have larger height and width to be optically balanced with square figures.
![]() Make the circle diameter 2px bigger than square icons’ height to compensate the visual weight.
Make the circle diameter 2px bigger than square icons’ height to compensate the visual weight.
Icons with more details should occupy more space.
![]() The eye icon is less detailed and occupies less space than a more complex scissors icon.
The eye icon is less detailed and occupies less space than a more complex scissors icon.
Icon weight can often take priority over the basic shape sizing. For more examples on visual weight compensation, see Optical Effects in User Interfaces.
Stroke
Use a 2px stroke as the main drawing line. Consistent line weight makes icons cohesive.
| |
|
Align pixels on the X and Y axis and round to the nearest whole pixel, or 0.5px if it’s not possible to align to integer pixels. Aligning icons off the pixel grid will make the icon blurry when it’s rasterized.
| Incorrect it becomes blurry when rasterized. |
Correct |
Use the 30°, 45° and 60° angles for diagonal lines as they look sharper than diagonals with other angles.
Round shapes, small details and some letters cannot be aligned to the pixel grid. Make sure that the significant pixels have sufficient saturation.
Reduce the number of anchors, as they increase the size of the image and takes longer to process it.
| Incorrect |
Correct |
Modifier
A modifier is a small shape added over the base icon.
The default modifier position is the bottom right corner. If the base shape is badly recognizable with a modifier in the bottom right corner, or if several modifiers are needed, the modifier can be placed in other corners.
| if the base shape is badly recognizable with the modifier in the right corner. |
if there are several modifiers. |
A modifier size is from 6px to 9px, depending on the shape weight. Leave a 1-2px spacing between the modifier and the main shape, to make the modifier clearly visible.
![]() Modifier sizes
Modifier sizes
Arrows
General rules for arrows: arrowhead is a filled triangle with a 90° pointing angle, a 2px body ends in a square stroke. An arrow’s orientation is horizontal, vertical, 45° or round.
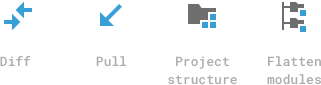
![]() Basic arrow icons
Basic arrow icons
Unfilled arrowhead can be used if there is only one arrow on an icon to reduce excessive visual weight, for example, for navigation arrows, such as back and forward, up and down.
| |
|
Do not use other arrow styles, for example unfilled arrows or arrows with thinned tails.
Incorrect
![]()
Color
Do not use color as the only differentiator between icons (except for the Noun icon) because some people do not distinguish colors. Make sure that icons are easily distinguishable by their shape.
Do not use gradients or shadows.
Action icons
An action icon is an icon that triggers an action. It usually appears on toolbars and in dialogs. There are 5 colors in the actions icons palette. Dark version is for Darcula theme.
| |
Red #DB5860 |
|
Red dark #C75450 |
| |
Yellow #EDA200 |
|
Yellow dark #F0A732 |
| |
Green #59A869 |
|
Green dark #499C54 |
| |
Blue #389FD6 |
|
Blue dark #3592C4 |
| |
Grey #6E6E6E |
|
Grey dark #AFB1B3 |
Use these colors according to the following rules:
-
By default, action icons are grey and monochromatic:

-
If an icon falls into one of the categories below, use the corresponding color:
Green
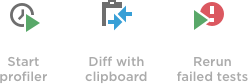
Positive actions: run, create
Red
Destructive actions: stop, remove, force
Blue
Accent color to highlight popular icons based on usage statistics, highlight small elements in complex icons
Yellow
Warning actions: attract attention to the places (e.g. code) that can be optimized or improved
-
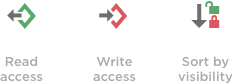
Preserve colors in icons combinations. If an icon is colored in its full size, it should have the same color when reduced.

-
Use green and red colors for paired icons. Color helps distinguish between similar icons faster.

-
Use grey color for tool window icons. Icons are placed on the perimeter of the IDE, so they should not attract too much attention and distract users.

Status icons
Color is a great way to provide status information. Use status icons that are already present in the IDE repository:
![]()
If you need a new icon, color it according to its semantics. Make sure that the status icons are easily distinguishable by their form, as many colorblind people find it difficult to distinguish between red and green.
Noun icons
A noun icon is an icon that appears in the tree view to mark different file types. It helps to locate items in the list faster and does not trigger an action.
The palette for noun icons is wider, because there are lots of icons in one set:
| |
Grey #9AA7B0 |
|
Grey 80% #9AA7B0 op. 80% |
|
Grey 60% #9AA7B0 op. 60% |
| |
Blue #40B6E0 |
|
Blue 70% #40B6E0 op. 70% |
|
Blue 60% #40B6E0 op. 60% |
| |
Green #62B543 |
|
Green 70% #62B543 op. 70% |
|
Green 60% #62B543 op. 60% |
| |
Yellow #F4AF3D |
|
Yellow 70% #F4AF3D op. 70% |
|
Yellow 60% #F4AF3D op. 60% |
| |
Purple #B99BF8 |
|
Purple 70% #B99BF8 op. 70% |
|
Purple 60% #B99BF8 op. 60% |
| |
Pink #F98B9E |
|
Pink 70% #F98B9E op. 70% |
|
Pink 60% #F98B9E op. 60% |
| |
Red #F26522 |
|
Red 70% #F26522 op. 70% |
|
Red 60% #F26522 op. 60% |
| |
Red status #E05555 |
|
Red status 70% #E05555 op. 70% |
||
| |
Yellow dark #D9A343 |
||||
| |
Green Android #A4C639 |
||||
| |
Black_text #231F20 op. 70% |
Select colors for new icons based on existing colors and users’ habits.
Use colors with 60% opacity and grey 80% for big parts, like folder icons:
![]() Transparent icons are used in both light and dark themes, so in most cases there’s only one version.
Transparent icons are used in both light and dark themes, so in most cases there’s only one version.
Use colors with 70% opacity for medium size elements that occupy about half of an icon, like file type icons:
![]()
Use colors without opacity for small elements, like modifiers.
![]()
Font
To make a new icon with a letter, reuse letters from existing icons. If there’s no suitable letter in existing icons, use a common sans-serif font like Arial or Open Sans.
Export Icons
Use the SVG format for icons files. Use camelCase capitalization for icon names:
If an icon is not the same in the dark theme, then also create: